NHS - ACUTE CARE PORTAL
Project with IBM iX for NHS-MSE
WHAT
The Acute Care Portal is internal software used to view patient information, as well as linking to shared healthcare records, medication, and test results.WHY
The site was built only by developers, without input from designers, making it inaccessible. Each hospital currently uses different tools and maintains a site-specific patient profile. Our challenge was to create a unified patient search experience by improving how tooling and data connect into one portal.ROLE
As a UX designer, I joined the project 3 weeks into the 8-week discovery phase. I worked with the Lead UX Designer and Services Designers to create wireframes, conduct user research, and liaise with the client and development team.
PROBLEM
1. Patient Profile
Any given patient can have multiple profiles based on the site they visited. Making it hard for clinicians to get a holistic view of patient records.
2. Navigation
Users must go through multiple layers of navigation to arrive at the information they are looking for.
3. Labelling and Hierarchy of Information
There is no hierarchy of information and improper labelling to contextual links causing confusion among users to what a button refers to.
4. Document and Result Organisation
The document and result pages are not intuitive to use and are very limited, often hindering the users work.
Any given patient can have multiple profiles based on the site they visited. Making it hard for clinicians to get a holistic view of patient records.
2. Navigation
Users must go through multiple layers of navigation to arrive at the information they are looking for.
3. Labelling and Hierarchy of Information
There is no hierarchy of information and improper labelling to contextual links causing confusion among users to what a button refers to.
4. Document and Result Organisation
The document and result pages are not intuitive to use and are very limited, often hindering the users work.
AIM
By unifying information and tools from the 3 sites and developing a better navigation, documention and results viewing process through UX best practices, we improved:
- User experience when investigating patient information.
- Viewing and organising patient groupings.
- Requesting information and tests through various tooling.
- Viewing documents and results within patient profiles.
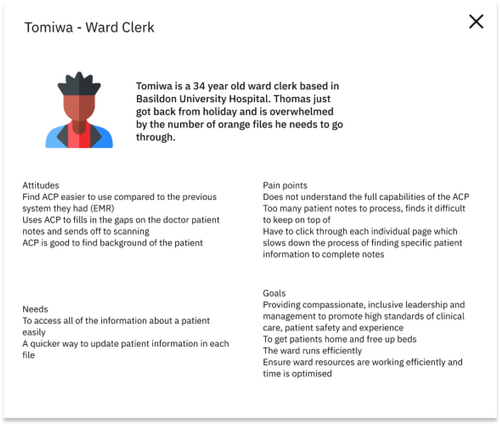
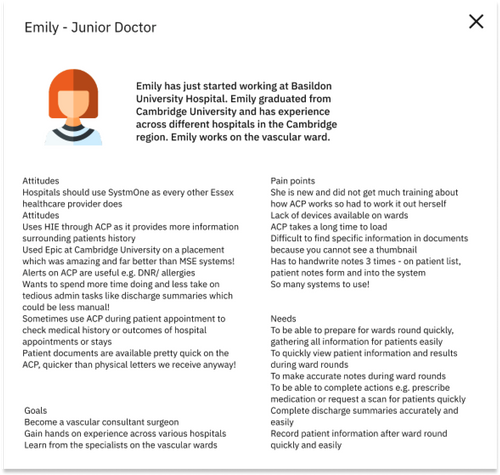
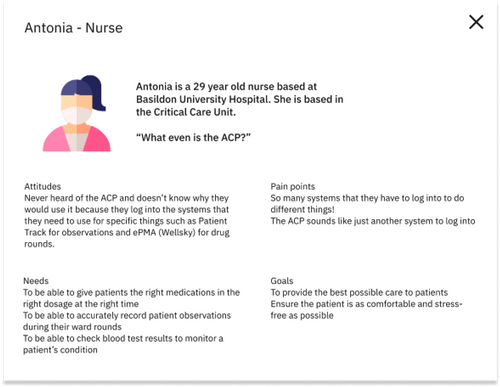
PERSONA
created by Service Designers in the team


AS-IS SITE MAP

DESIGN DEVELOPMENT
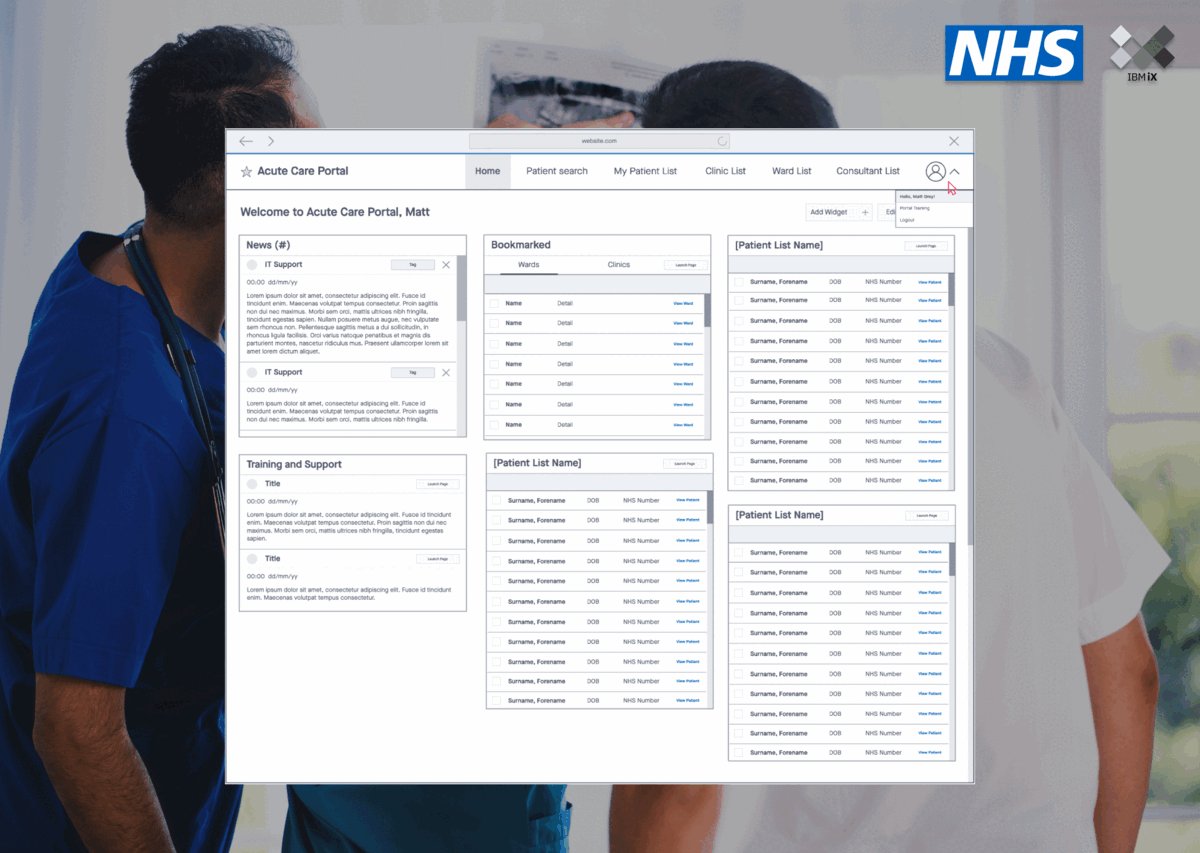
HOMEPAGE
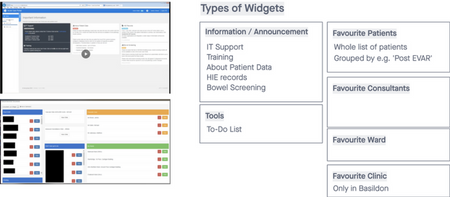
Currently, the homepage only contains announcements and trainings. However, the client has requested that we add widgets for patient, ward, clinic, and consultant lists, as well as shortcuts to wards and clinics.

Scoping out the requirement
![]()

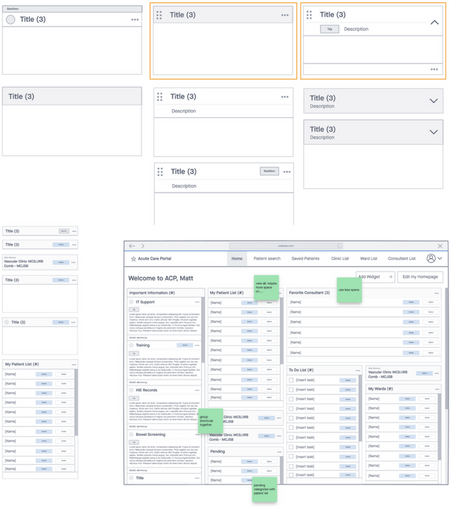
Created wireframes based on atomic design
![]()

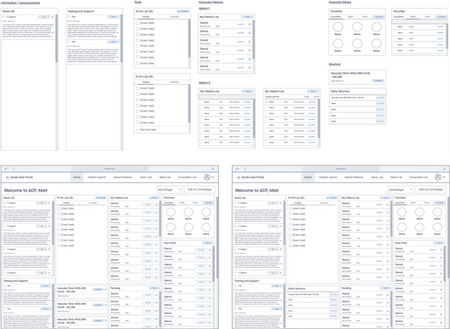
Final design iterations for user testing
![]()

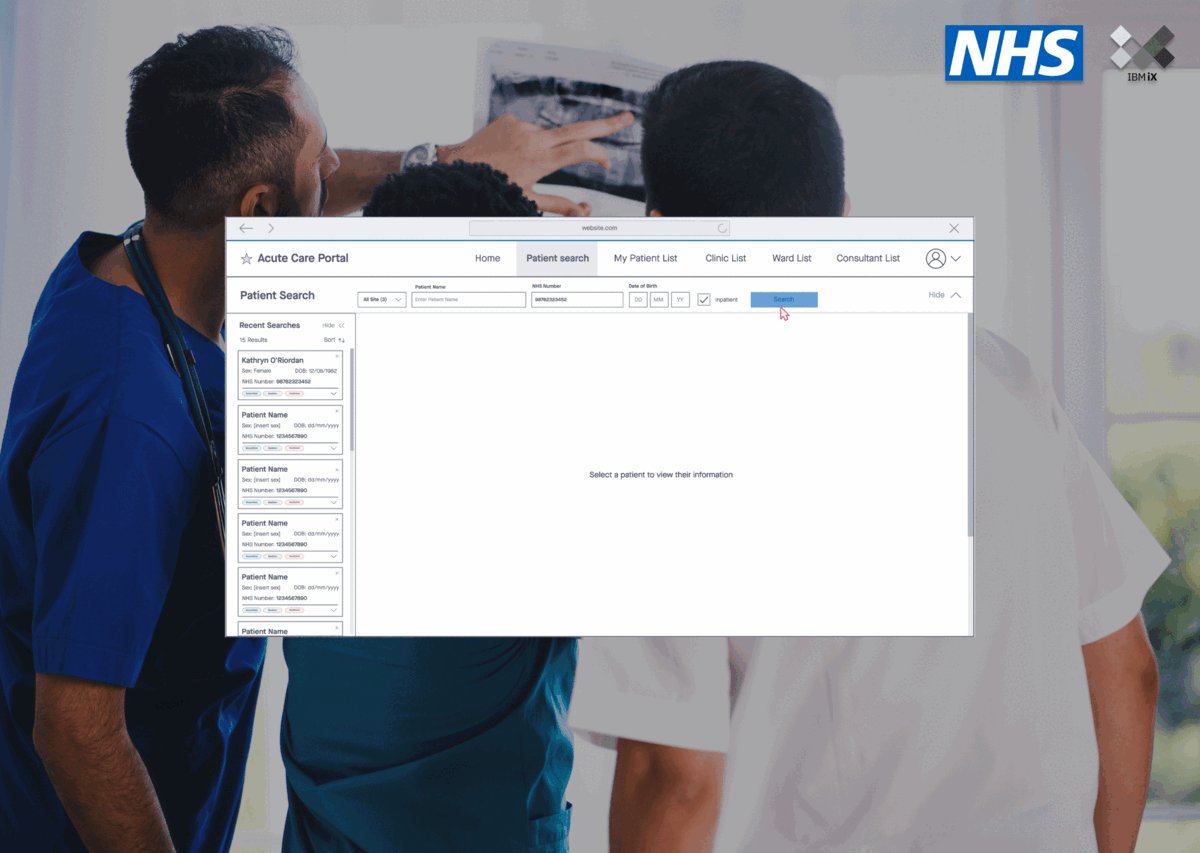
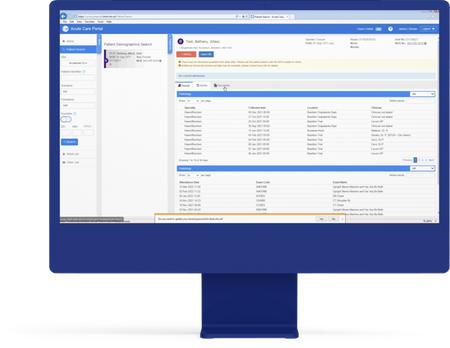
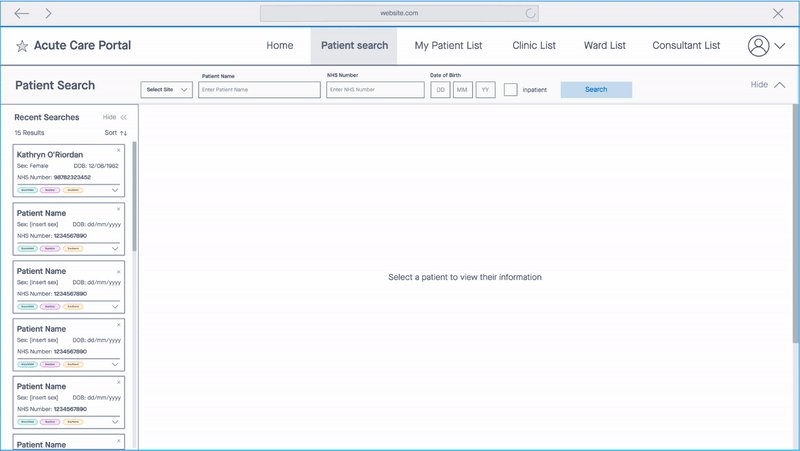
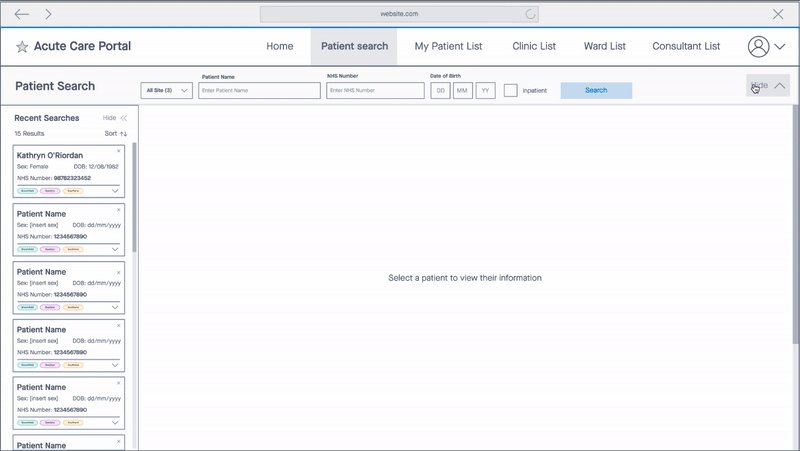
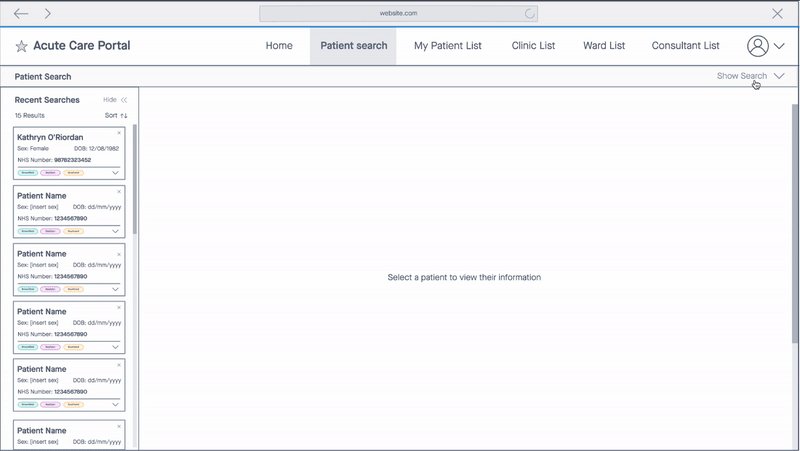
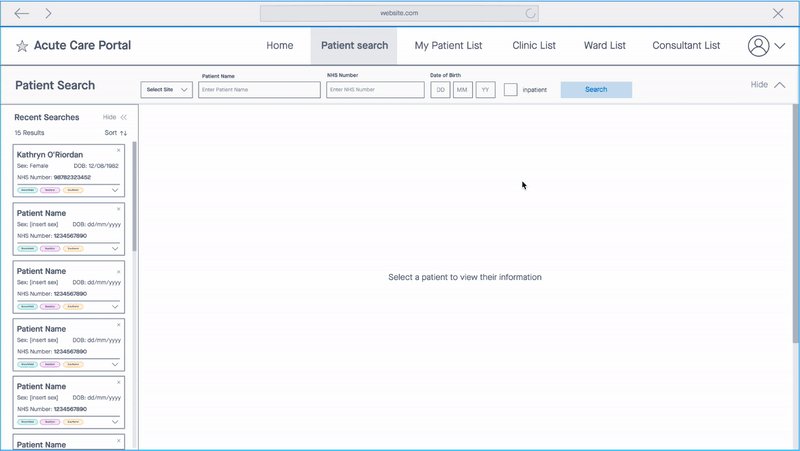
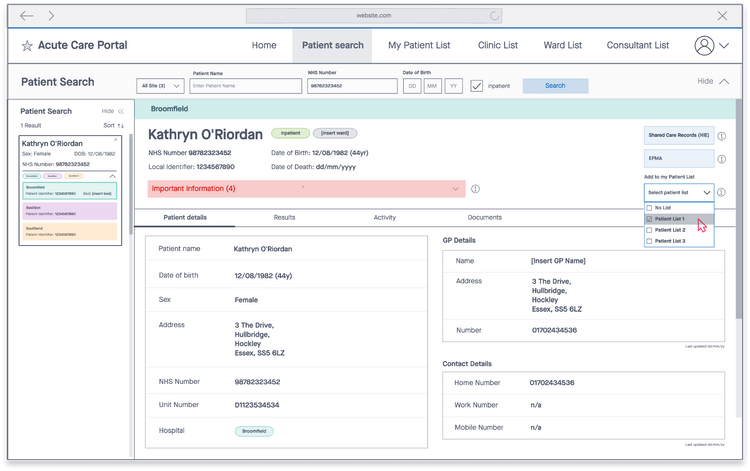
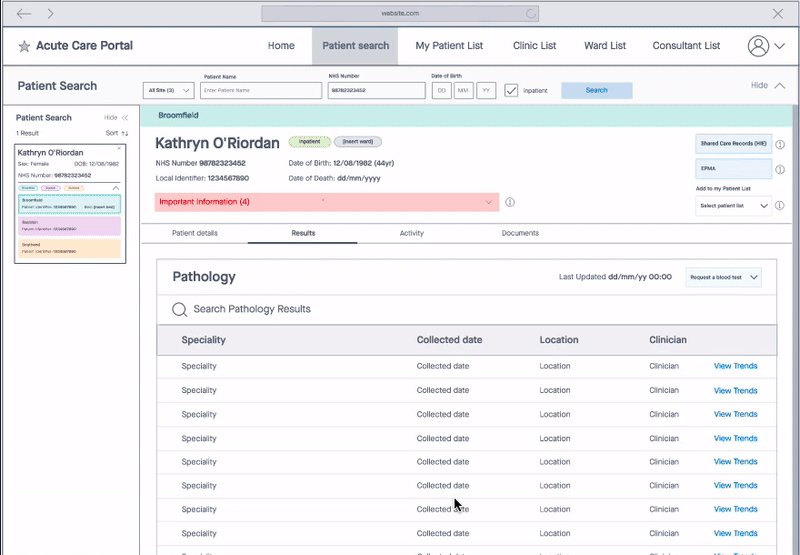
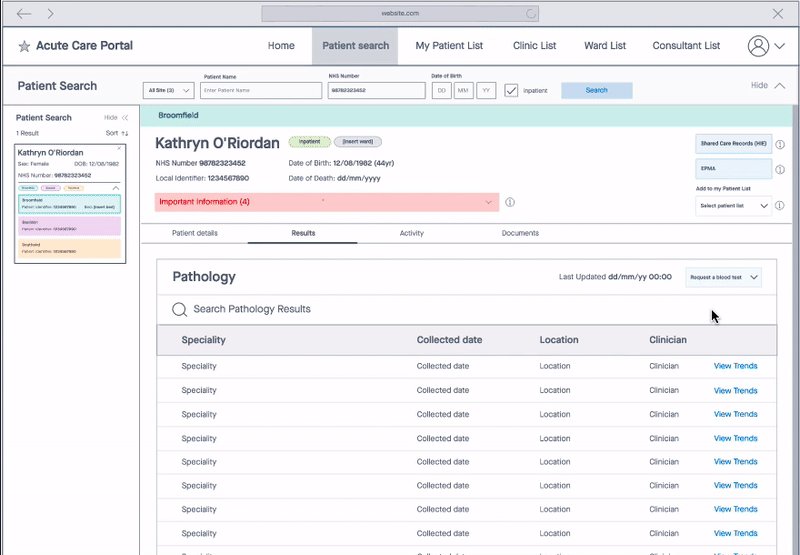
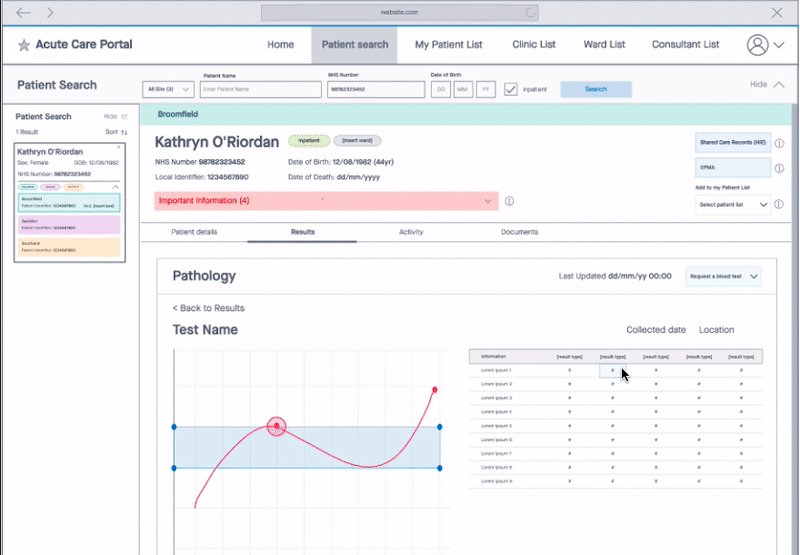
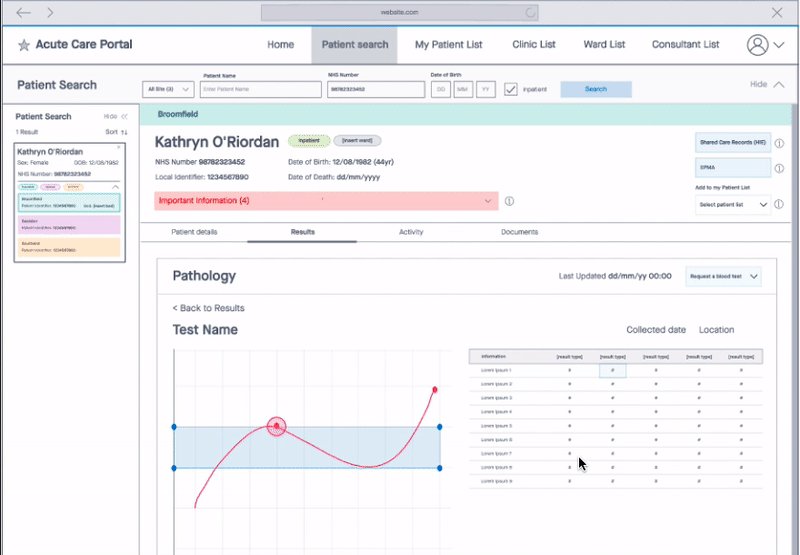
PATIENT SEARCH
Tool used to investigate patient information from the three different sites.

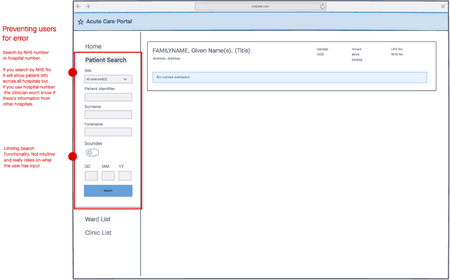
Scoping out the requirement
![]()

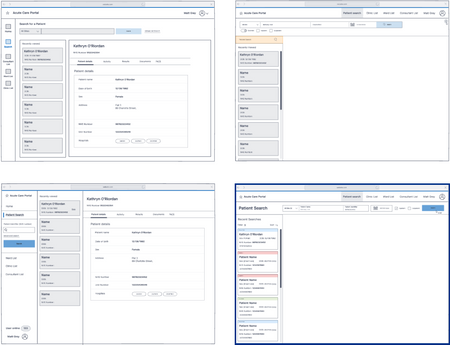
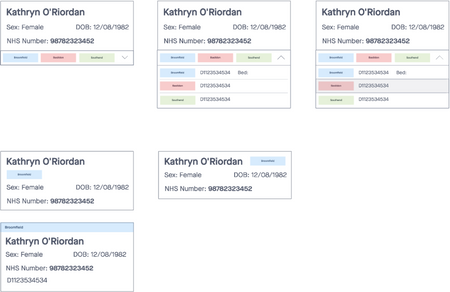
Created wireframes based on atomic design
![]()
![]()


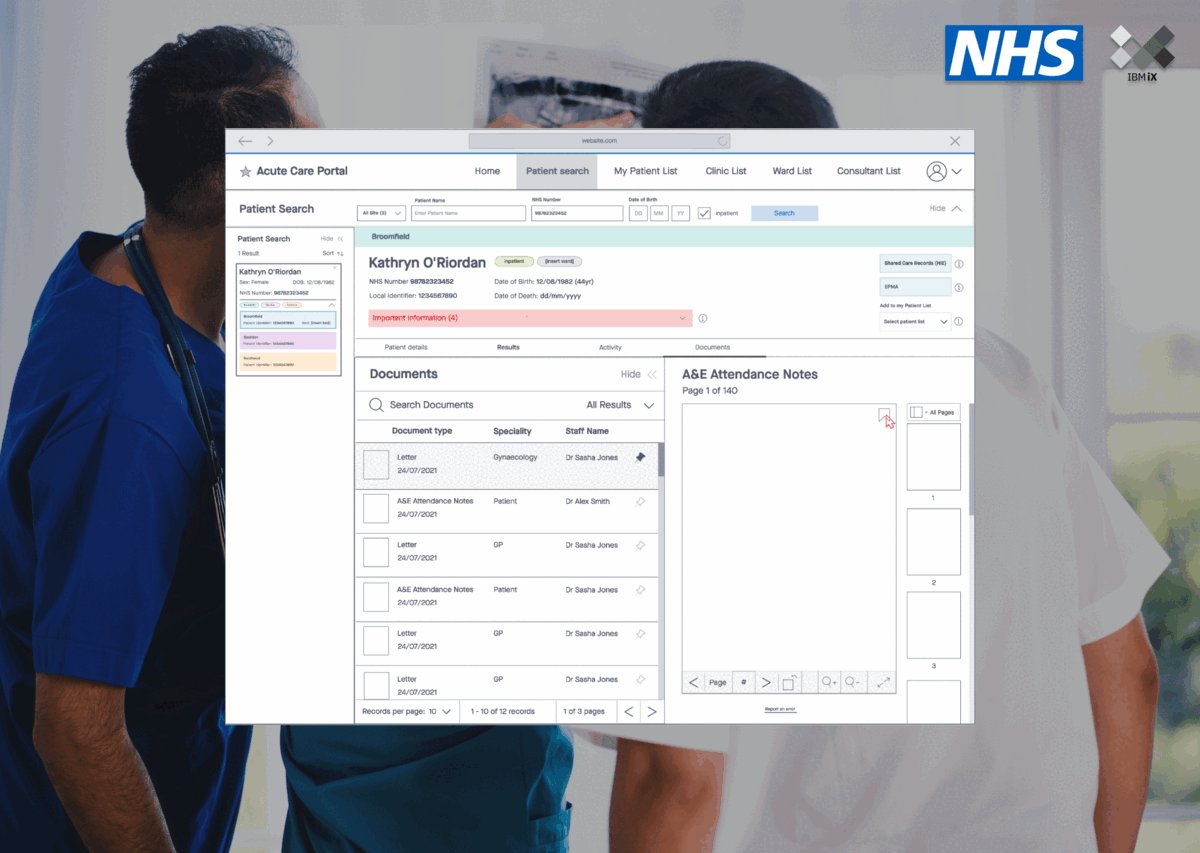
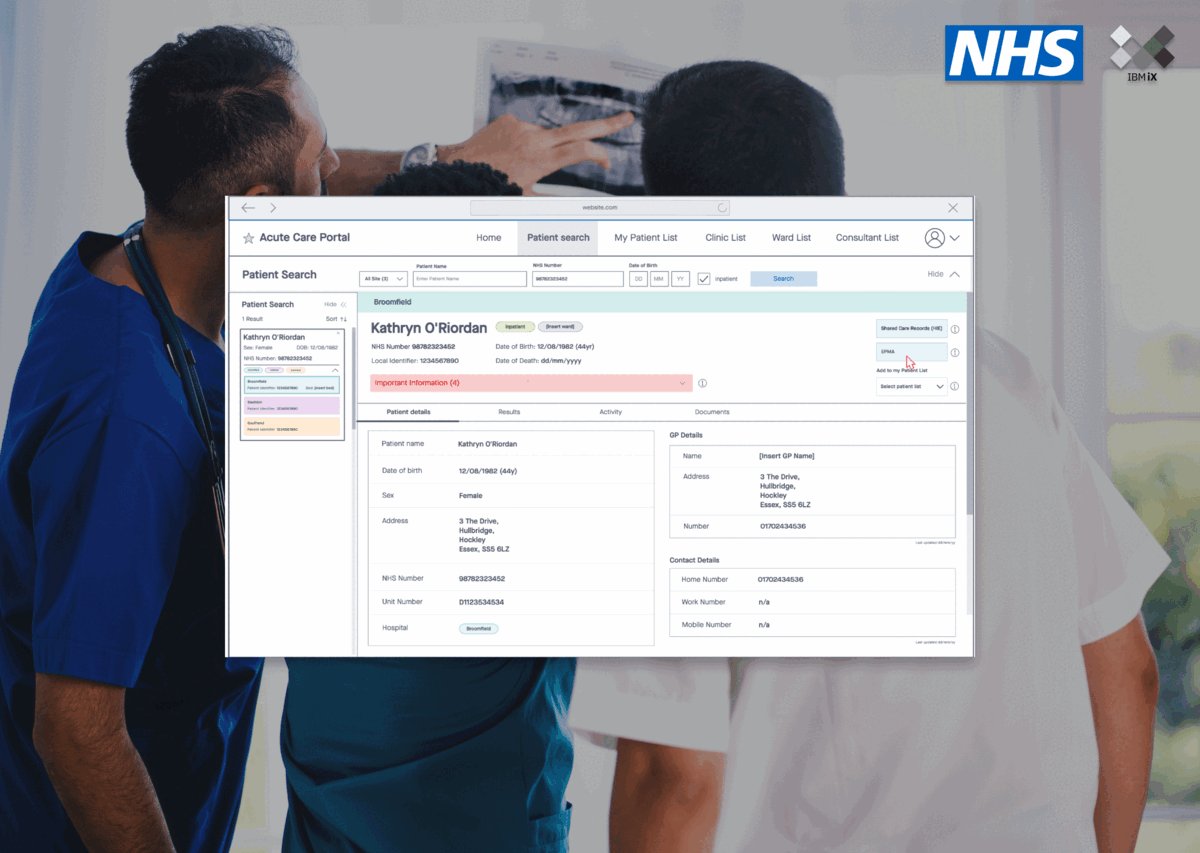
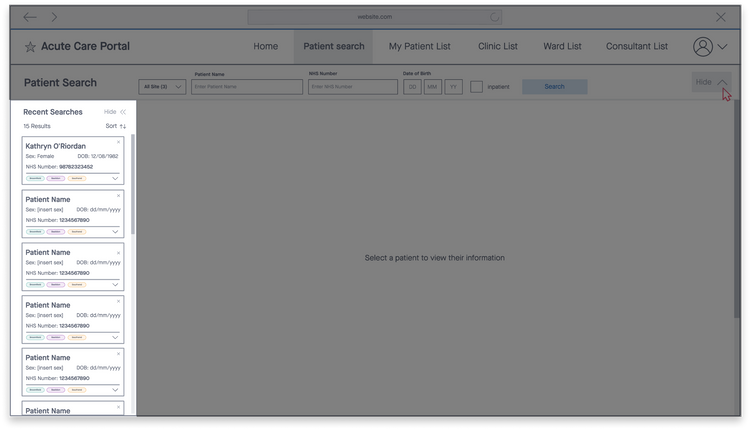
Final design iterations for user testing
![]()

USER TESTING AND TECHNICAL ALIGNMENT
ON-SITE TESTING AT BASILDON HOSPITAL
During the user-testing session, we conducted in-person explorative sessions, guiding users to explore the site based on their needs. We recruited users from the Basildon site through convenience sampling and received feedback from 8 professionals, including clinicians, nurses, digital service workers, and E&T professionals.
ANALYSING THE RESULTS
I collected and summarised notes to gain insights for the next UX iteration and technical alignment. I created a presentation deck to share the session findings.TECHNICAL ALLIGNMENT
During testing, users requested features that are not currently available. I scheduled a call with the technical team to plan the next design iterations.DESIGN FEEDBACK AND ITERATIONS
INTERNAL DESIGN FEEDBACK

After completing iterations, I presented the wireframes to a senior designer and a design director from IBM. The designs were well received due to prior research conducted to justify them. I explored designs in higher fidelity and made minor improvements such as adding labels to buttons.
CLIENT PLAYBACK WITH MSE’S CIO

I presented to Chief Information Officers, and received positive feedback on technical alignment. The feedback included implementing capabilities from our research that were not initially approved, such as the ability to group patient profiles through their NHS number.
Through an iterative process, I aligned the to-be designs with the users' needs while meeting the project's objectives. These improvements include:
INVESTIGATING PATIENT INFORMATION
- Added a recent search feature to minimise the need for conducting multiple searches.
- Improved the navigation bar to optimise patient search parameters and save space on the page.
- Simplified the design of the patient card and made hospital information more visible.

VIEWING AND ORGANISING PATIENT GROUPING
Improved widgets, including patient list creation and addition from patient info page.
REQUESTING INFORMATION AND TESTS USING TOOLS
Improved button labels for clarity, contextual links added for ordering tests across sites and receiving notifications when a system is down, and patient header links made more accessible.
VIEWING DOCUMENTS AND RESULTS WITHIN PATIENT PROFILES
- To ease navigation to important information, consider adding features such as pinning documents, bookmarking, expanding, and having thumbnails on the documents page.
- Organise patient results by improving search, filter, and table design, and by properly labeling them.


After completing Phase 1, I continued to work on the Acute Care Portal as the Lead UX Designer for the second phase of the project. I collaborated with the design team to enhance the live application using the insights gathered during the first phase of the project.
FEEDBACK
“You also did a brilliant job interacting with users and doing on-site user testing with your wireframes with clinicians in the hospitals. It was amazing to see the excitement your proposed designs created. You have also presented your design work to some significant and senior stakeholders which has helped get buy in for this piece of work“
- Harriet Ruff, Service Design Director
- Harriet Ruff, Service Design Director
“You took ownership of the UX designs while the project changed UX lead and I was so impressed with your confidence throughout these weeks. This helped make sure the UX work didn't stop and we stayed within project timelines. You did an amazing job leading session with the client technical lead and carrying out UX testing with clinicians. I know the client was impressed with the UX work and they gave some great feedback on these sessions. So, well done! Thanks for all your hard work on the project.“
- Maria Alejandra Pinilla Pease, Lead UX Designer
- Maria Alejandra Pinilla Pease, Lead UX Designer