NATIONAL GRID - NOTIFICATIONS AND ALERTS
Project with IBM iX for National Grid ESO
WHAT
Designing and organising notifications for National Grid ESO’s Future of Balancing platform for energy balancing engineers.WHY
National Grid ESO aims to transform its control room system for energy balancing within 5 years. The new system will combine 6 different applications into one, which will control the UK's energy grid. The main challenge lies in creating a new system centralising all systems.ROLE
My role in the team was to combine notifications from multiple applications with different functionalities and create a singular template for how they will look and are applied in the system.
THE PROBLEM
Control room users have multiple monitors with different applications and notification systems.
They have to shift through multiple pages to identify which notification requires their attention, which is overwhelming and makes them ignore the notification recieved.
The Aim
Ensuring consistency by creating a centralised notification system where users can access, interact and manage the information they need.
This includes:
- Identifying and organising various notification types
- Designing the required notifications that ease user interaction when receiving and actioning notifications
- Mapping out backend processes of how notifications will be sent to the UI
AS IS MAPPING

In the current applications, the energy balancing engineers demonstrated how they had to shift between pages just to arrive to a notification.
EXAMPLE OF AS-IS NOTIFICATIONS
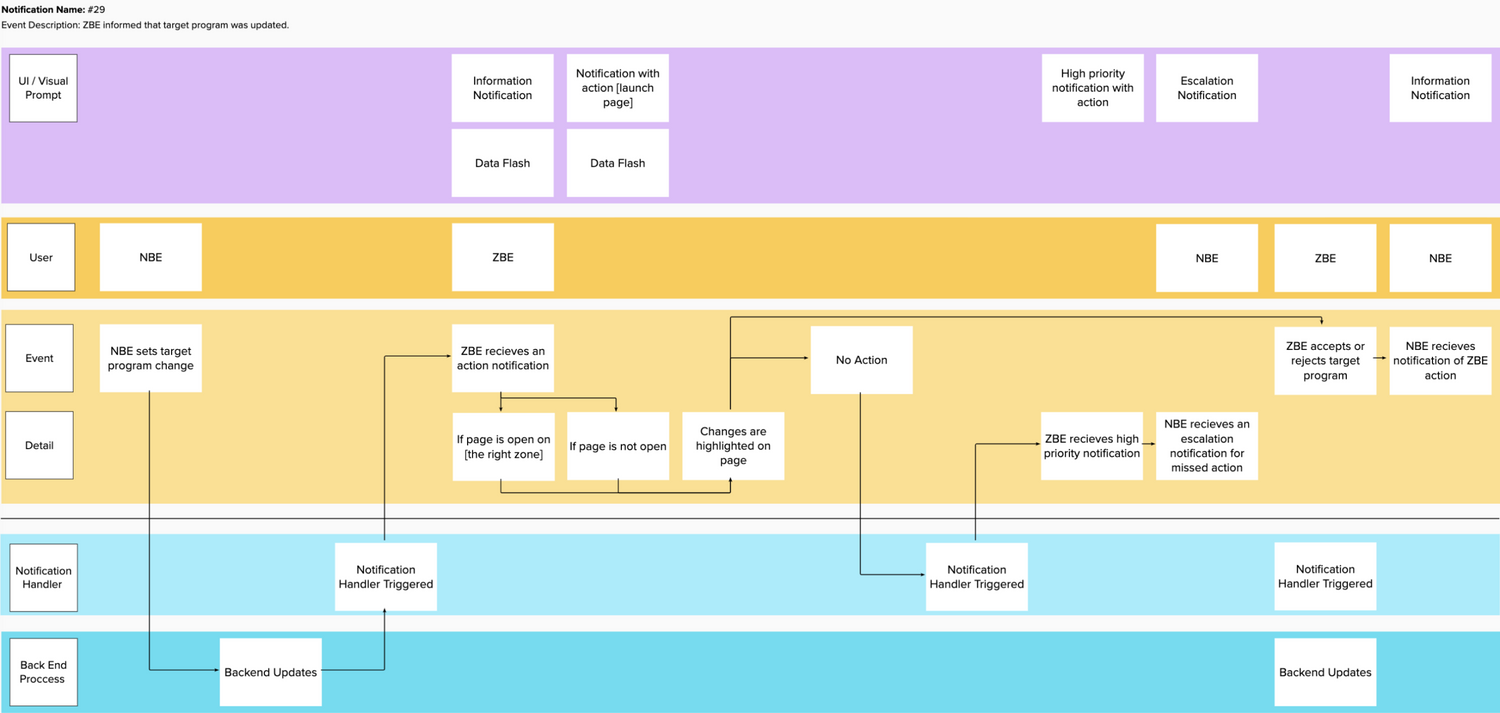
Through mapping out the as-is we uncovered different types of notification behaviour that need to be considered when mapping out the future design of notification and the backend processes.
![]()
Through mapping out the as-is we uncovered different types of notification behaviour that need to be considered when mapping out the future design of notification and the backend processes.

PROPOSED NOTIFICATION FLOW
We identified gaps in users' stories regarding notifications and alerts and established standards for how they should appear in the future. This helped data architects map out how notifications will be displayed on the UI .
To accomplish this, I collaborated with the Product Owner to first list down the different notification stories and note down the requirements, including:
- the necessary information to trigger the alert
- the information to display on the UI
- how the notification is tracked and what it triggers

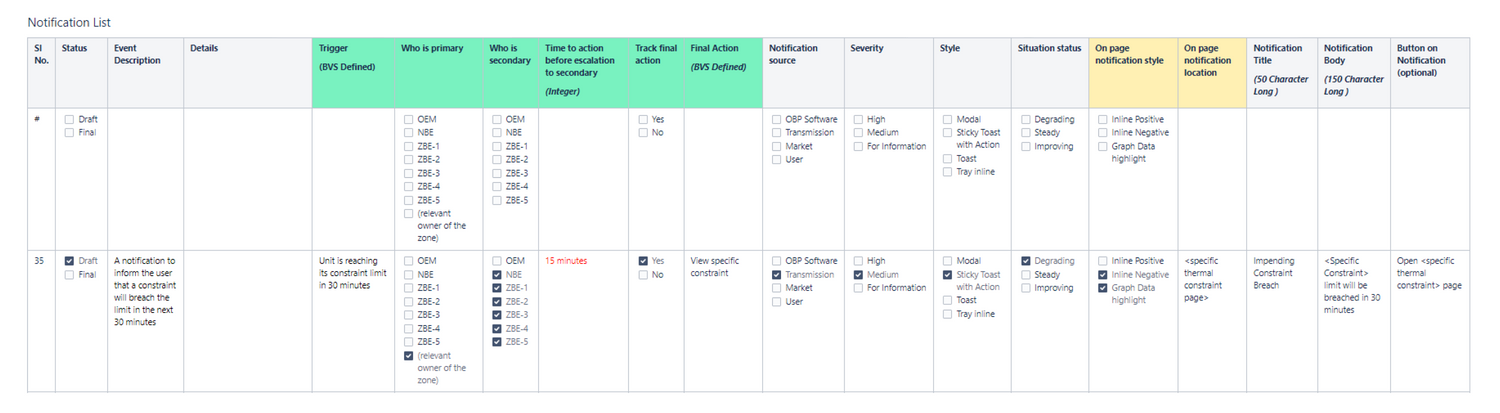
I collaborated with the Product Owner to create a matrix that maps out the information needed to holistically capture notifications, including their triggers and visual outputs.
Through this matrix, we were able to assist the Business Analysts (BA) in recording user stories that align with design needs. We tested this process by working with a BA to map out one user journey. I then iterated the matrix to prepare for other BAs to write notification stories in this format.

MAPPING DOWN DESIGN REQUIREMENTS

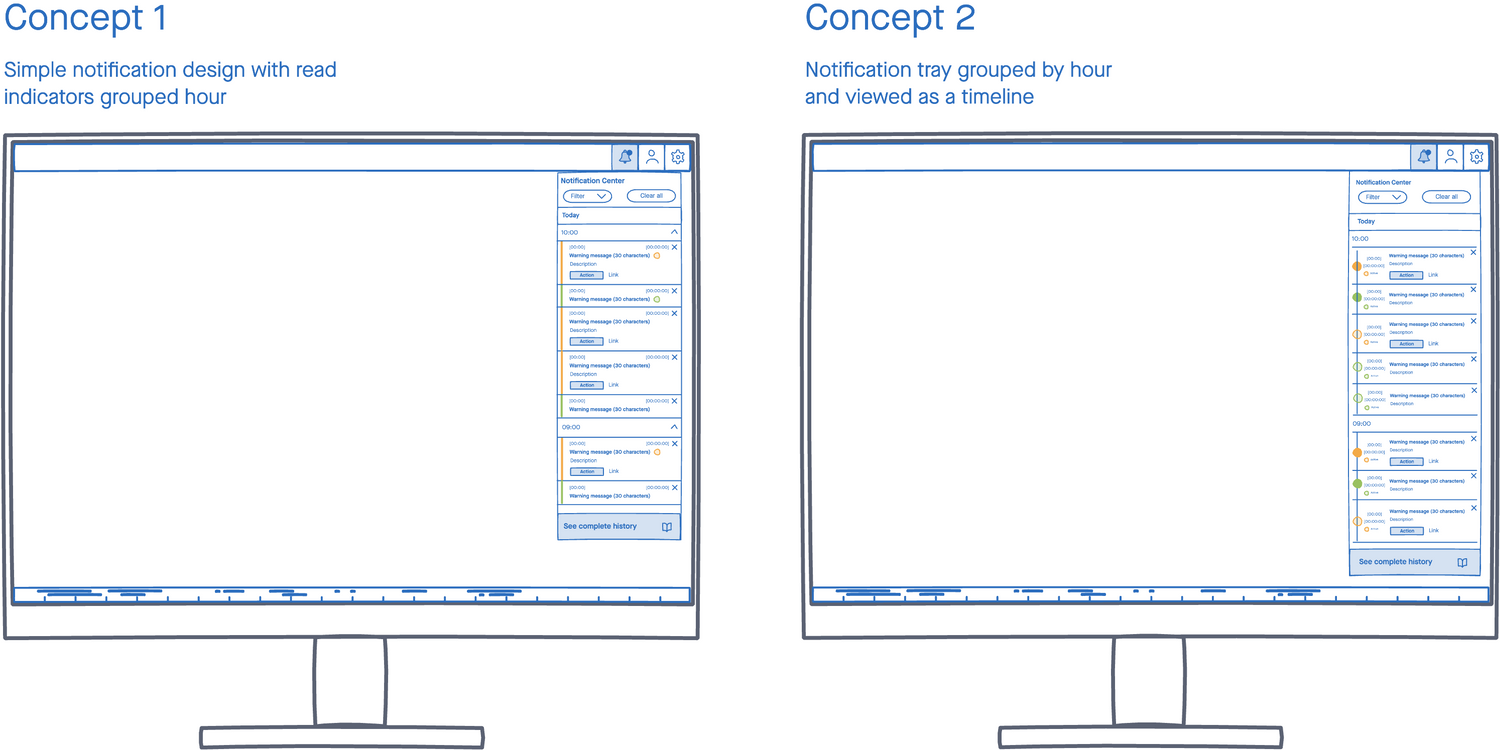
INITIAL DESIGN
INITIAL DESIGN

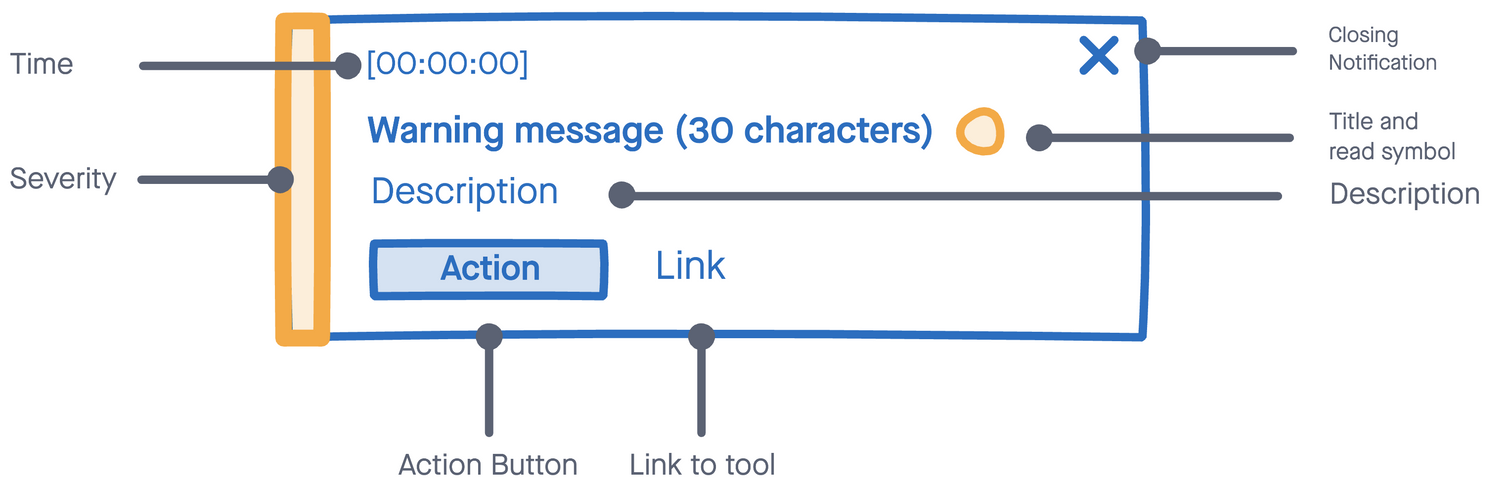
NOTIFICATION DESIGN REQUIREMENT
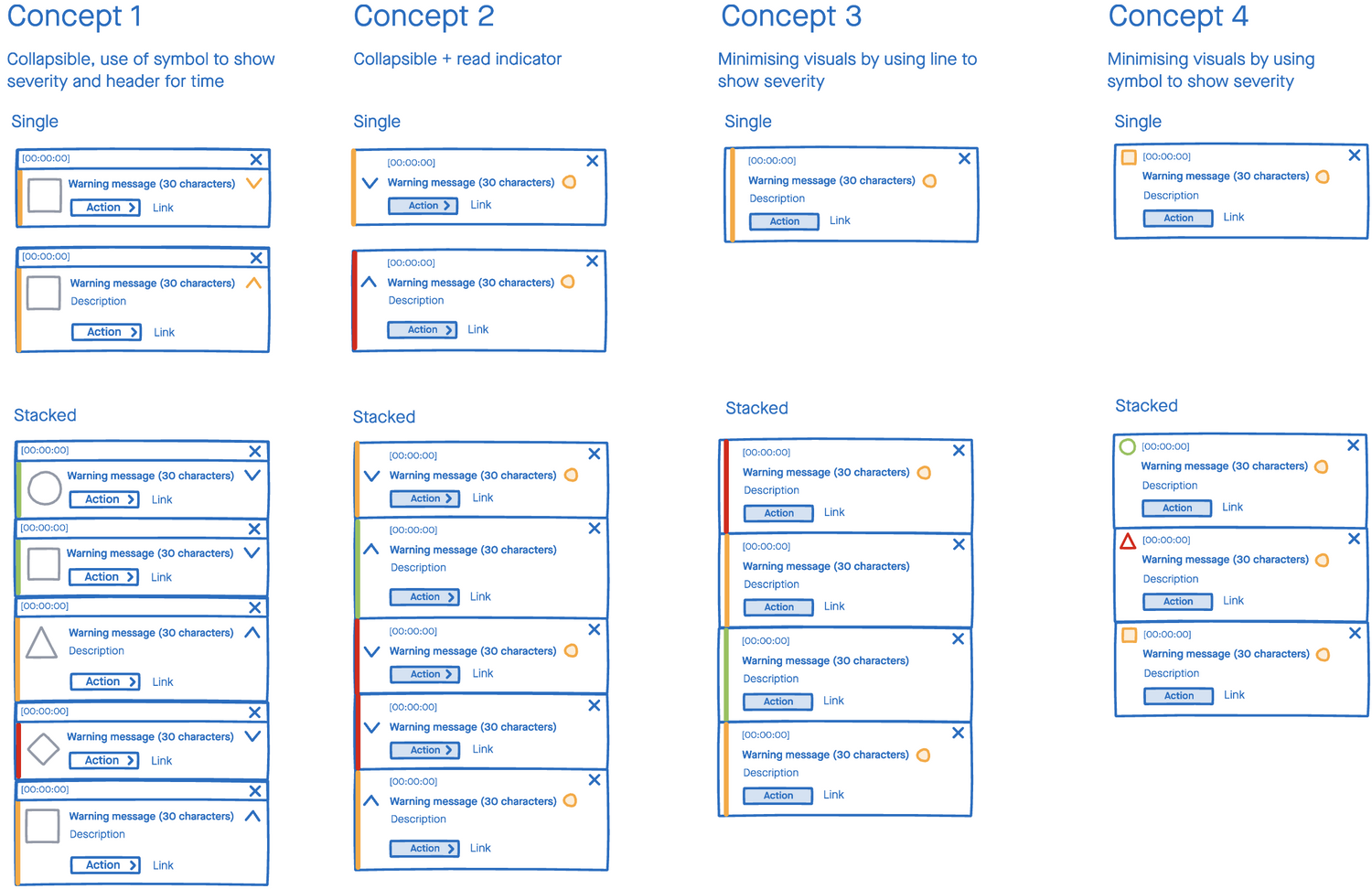
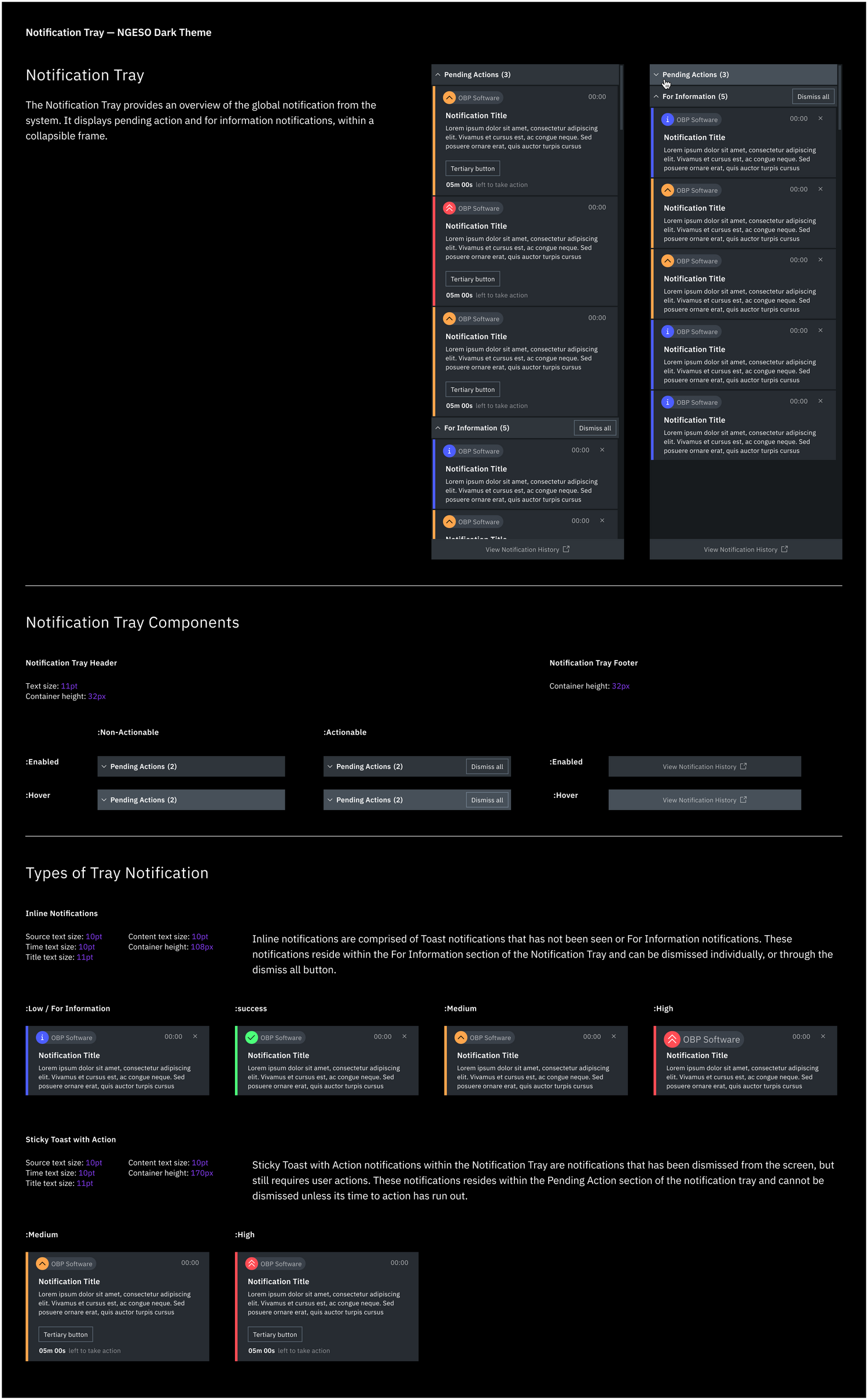
I created a layout and components for the notifications, including how to show severity, source, and time to action.
Design Requirement

Final Layout
![]()

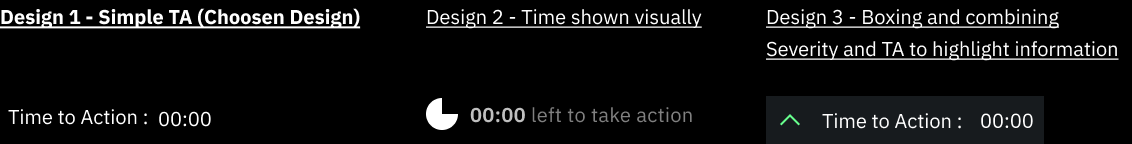
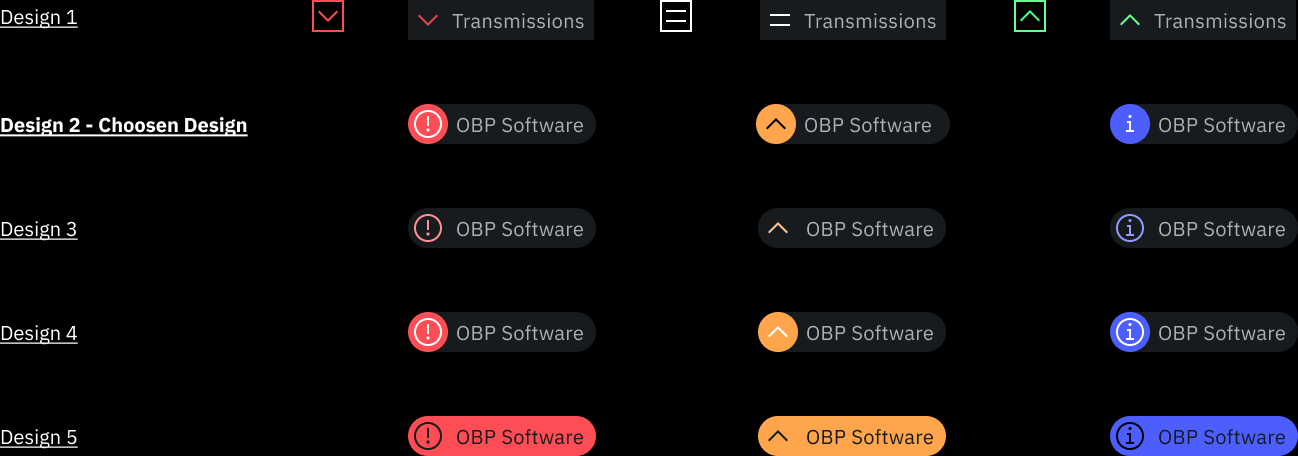
COMPONENT EXPLORATION
Time to Action

After discussions, we chose the first design. We felt that the notification needed to be stripped down due to the amount of information that needed to be shown.
Severity and Source

After discussions, the second design was chosen because it visually conveys severity and adheres to accessibility guidelines.
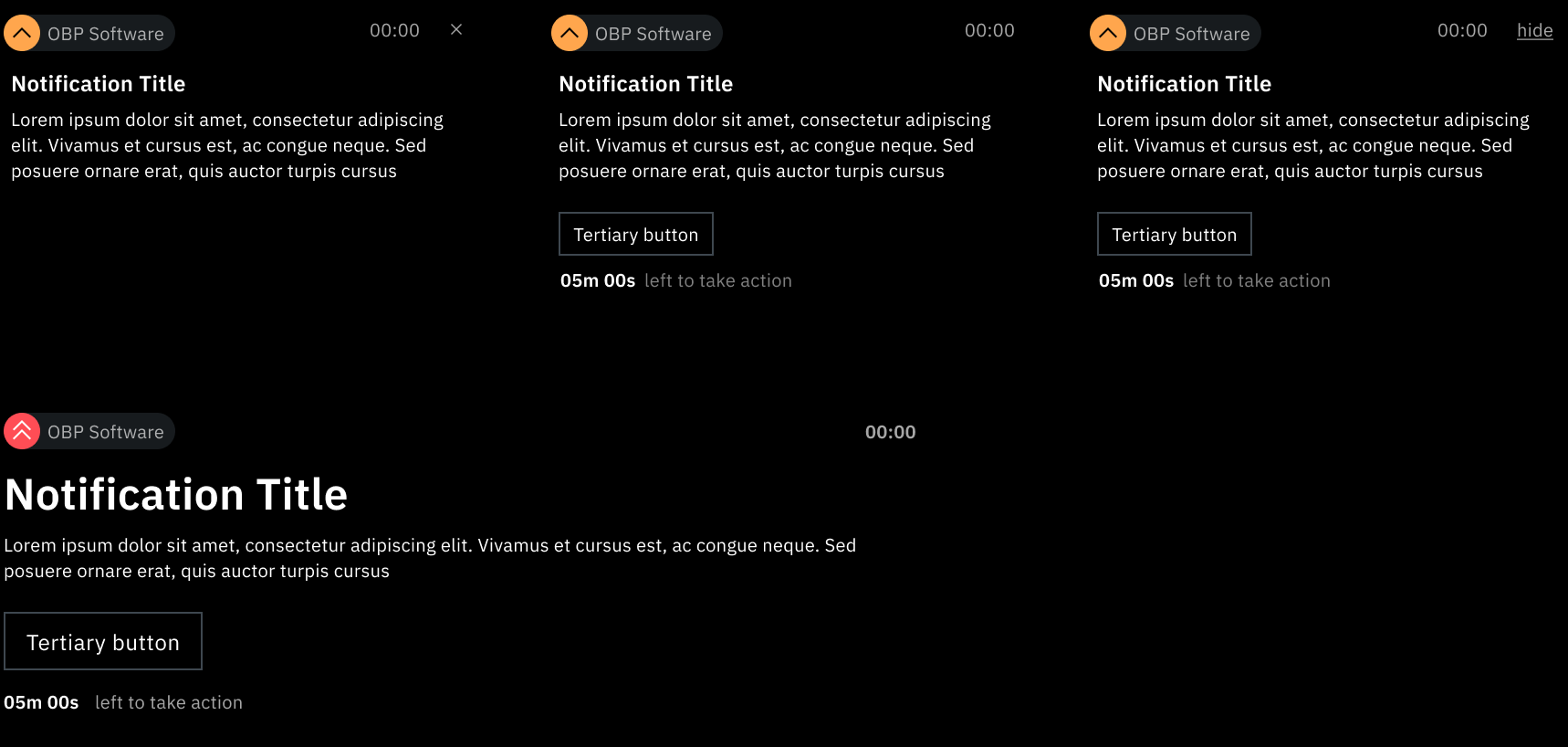
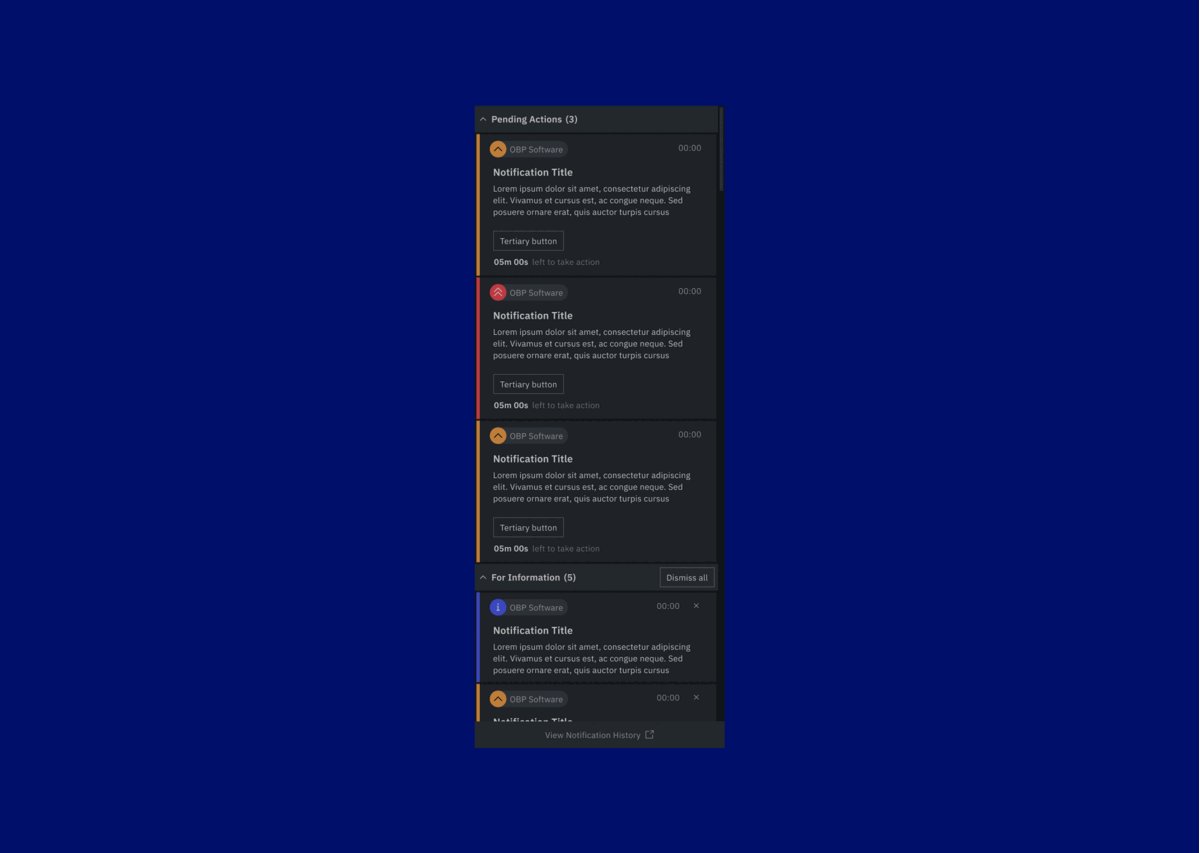
FINAL DESIGN
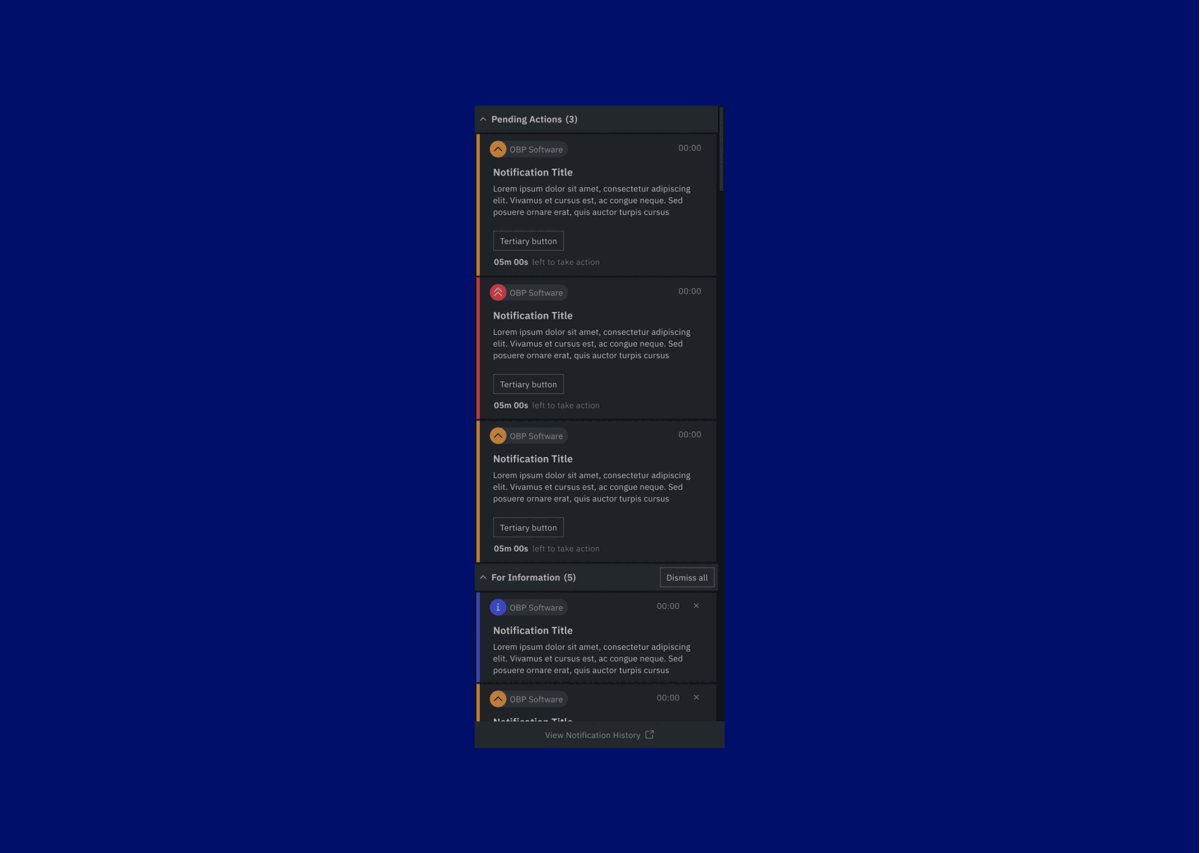
After discussing with the Visual Lead and iterating on the design, we settled on this particular one. We found it to be clean and accessible, as it includes all necessary information without being too overwhelming.
Atom
![]()

Molecule
![]()

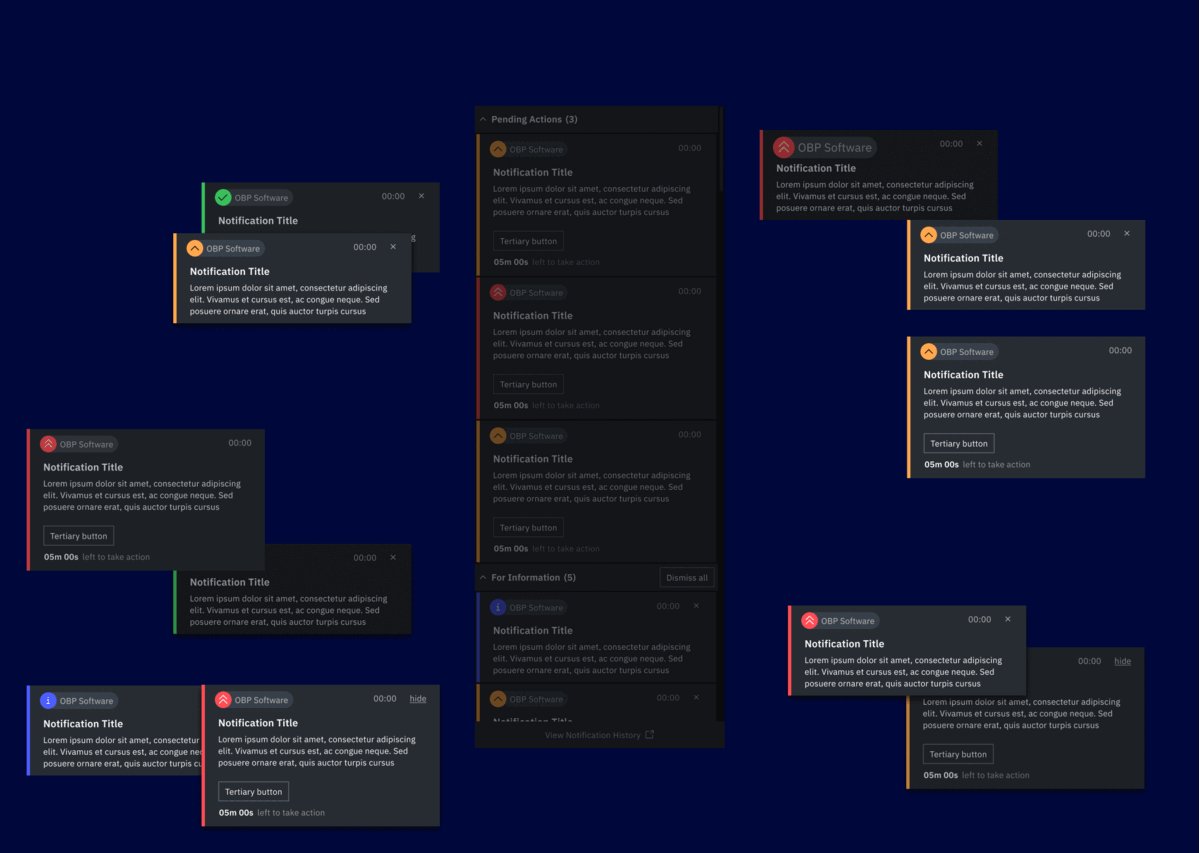
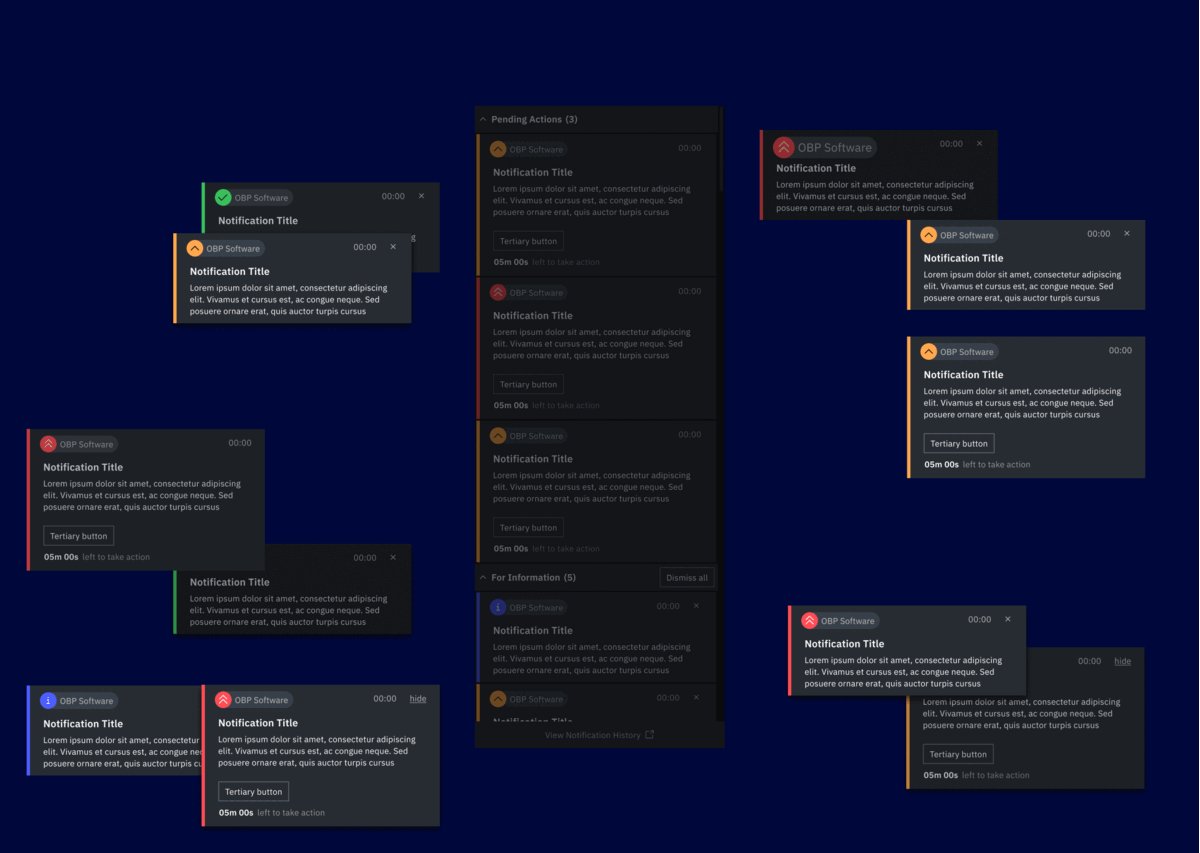
SCALABILITY TESTING
To ensure that our designs are scalable, I developed a modular notification system that can work with different components and their combinations.




“You should remember that and be proud of having led it. The fact that I or anyone in the team barely touched your work, and also that it has been very well-received by the client, shows that you’ve done a great job.”
- Marco Sousa Lau, Lead Visual Designer
- Marco Sousa Lau, Lead Visual Designer
"You have contributed well to the project, taking on difficult tasks but still meeting the deadlines set. You ask for more work when tasks are finished and deliver high quality work."
- Mark Williams, Product Owner
- Mark Williams, Product Owner